
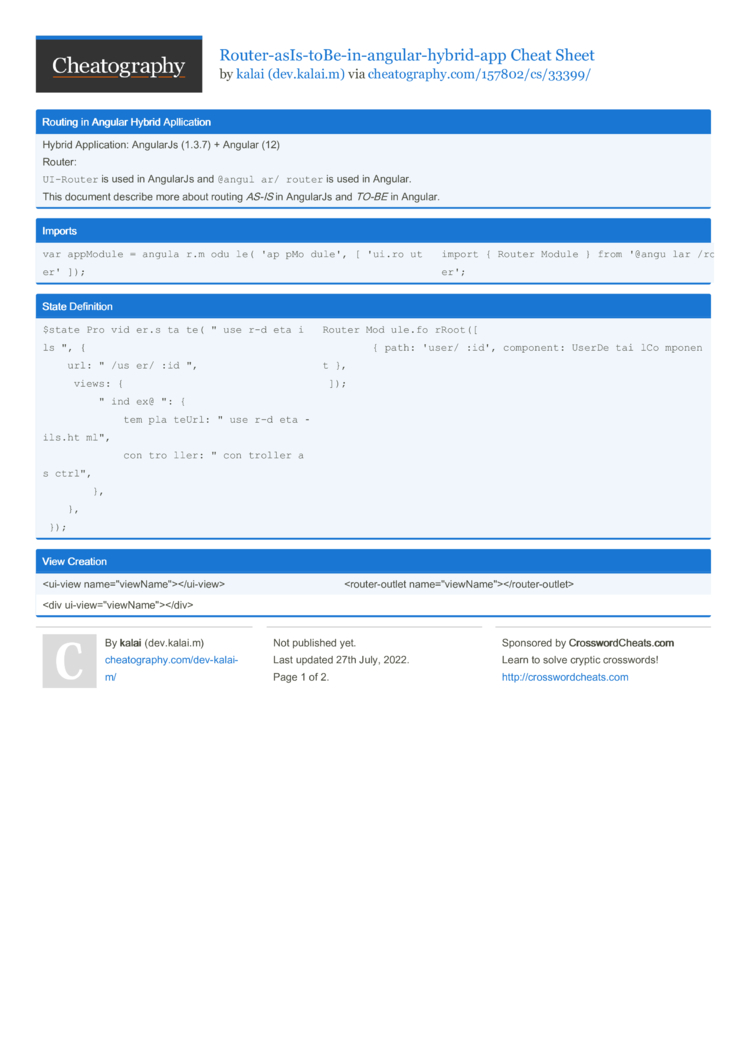
Router-asIs-toBe-in-angular-hybrid-app Cheat Sheet by dev.kalai.m - Download free from Cheatography - Cheatography.com: Cheat Sheets For Every Occasion

Angular 10|9|8 Nested Routing with Multiple RouterOutlet using loadChildren having own Router Modules Example Application « Freaky Jolly

Routing of an Angular Component | Angular Routing. | by Ankit Maheshwari | JavaScript in Plain English

Angular Material <router-outlet></router-outlet> does not preserve CSS/SCSS styling - Stack Overflow
![v4.0.0-rc.0] Ion-router-outlet style issue when used as sub-page · Issue #16897 · ionic-team/ionic-framework · GitHub v4.0.0-rc.0] Ion-router-outlet style issue when used as sub-page · Issue #16897 · ionic-team/ionic-framework · GitHub](https://user-images.githubusercontent.com/715672/50485086-c762f480-09c1-11e9-84ff-9c0df76a7fe3.png)





















